-
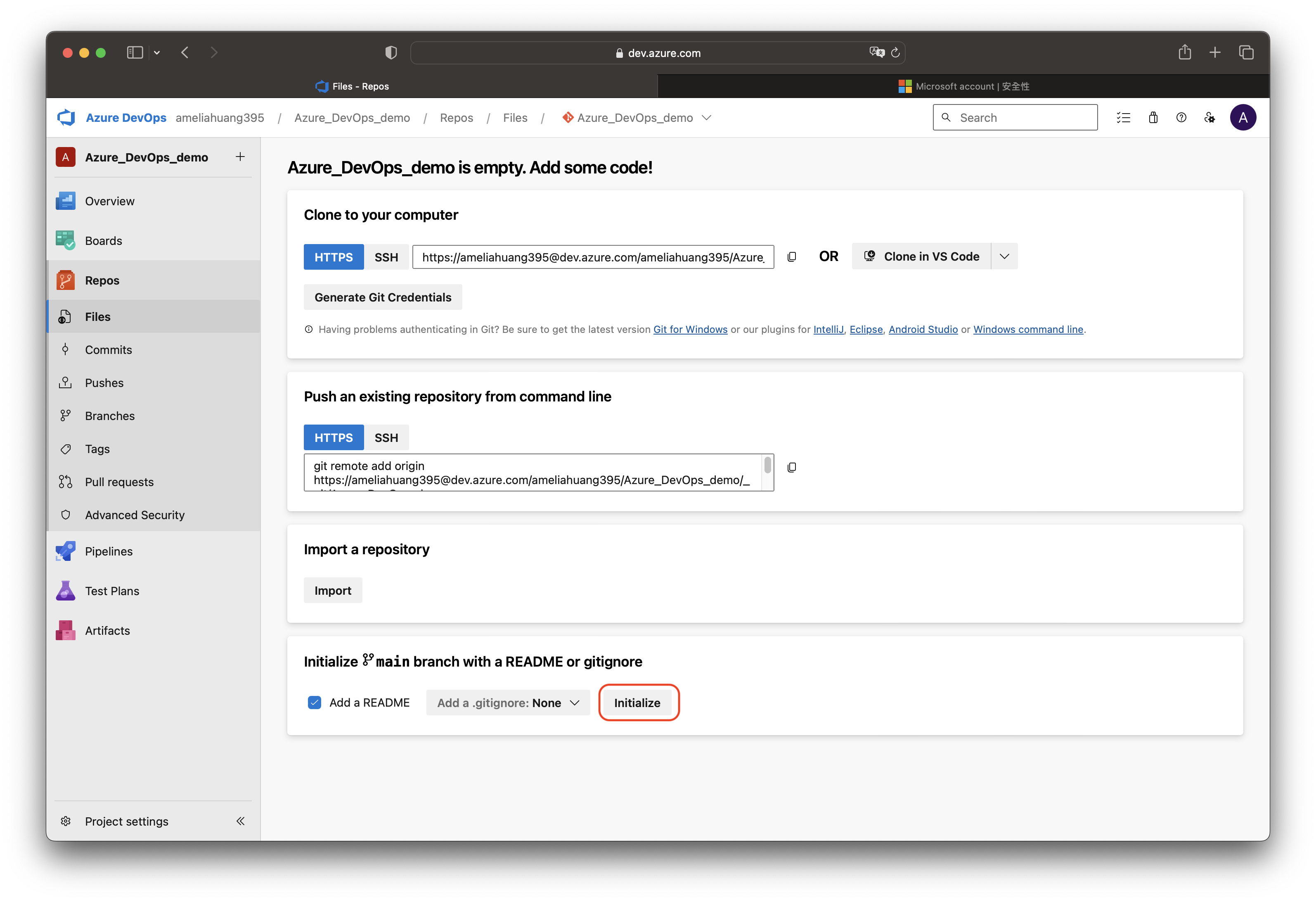
先點選 Initialize 並產生 README 檔案

-
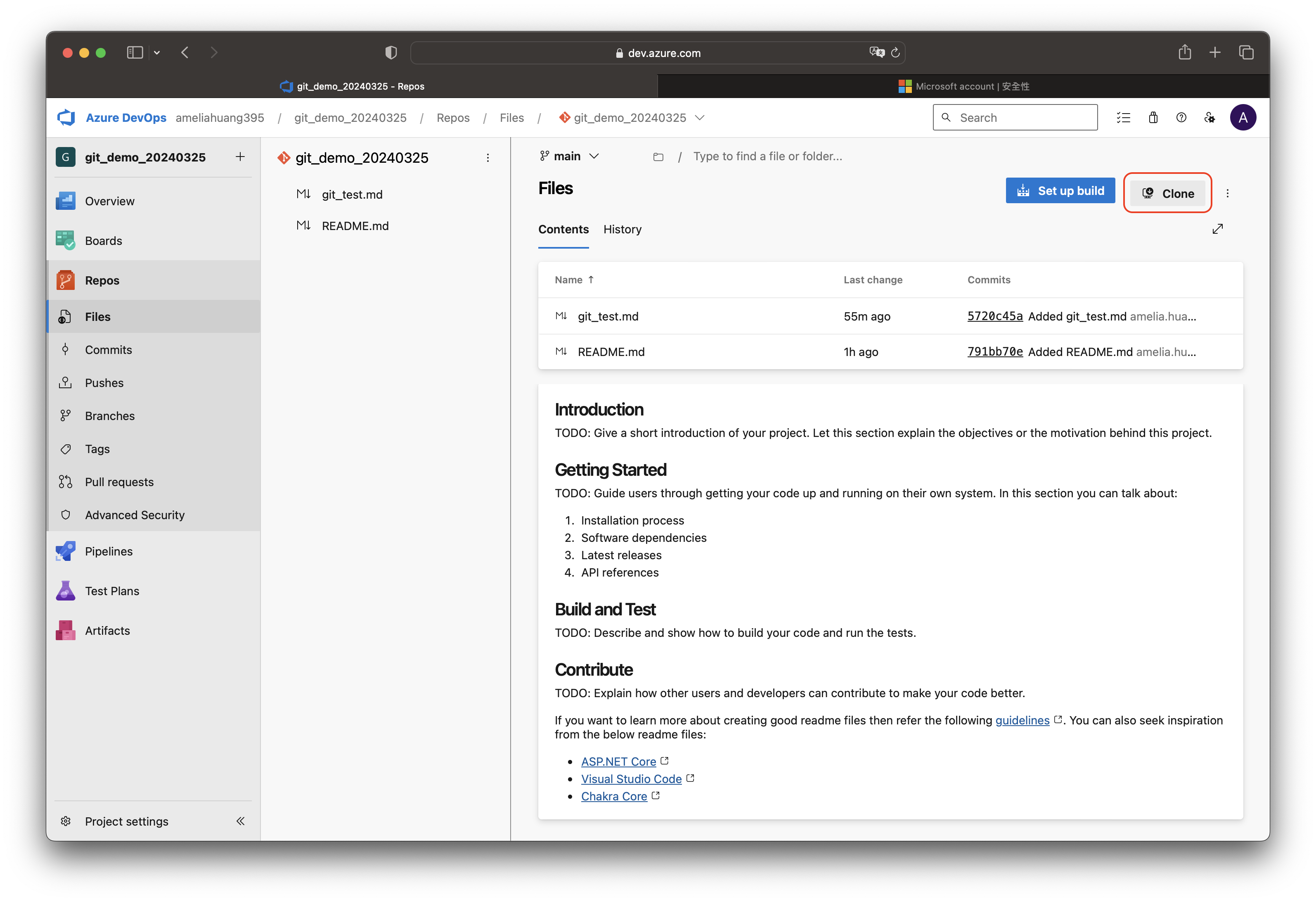
畫面跳轉後,可看到出現一 README.md 檔案,再點選 Clone

-
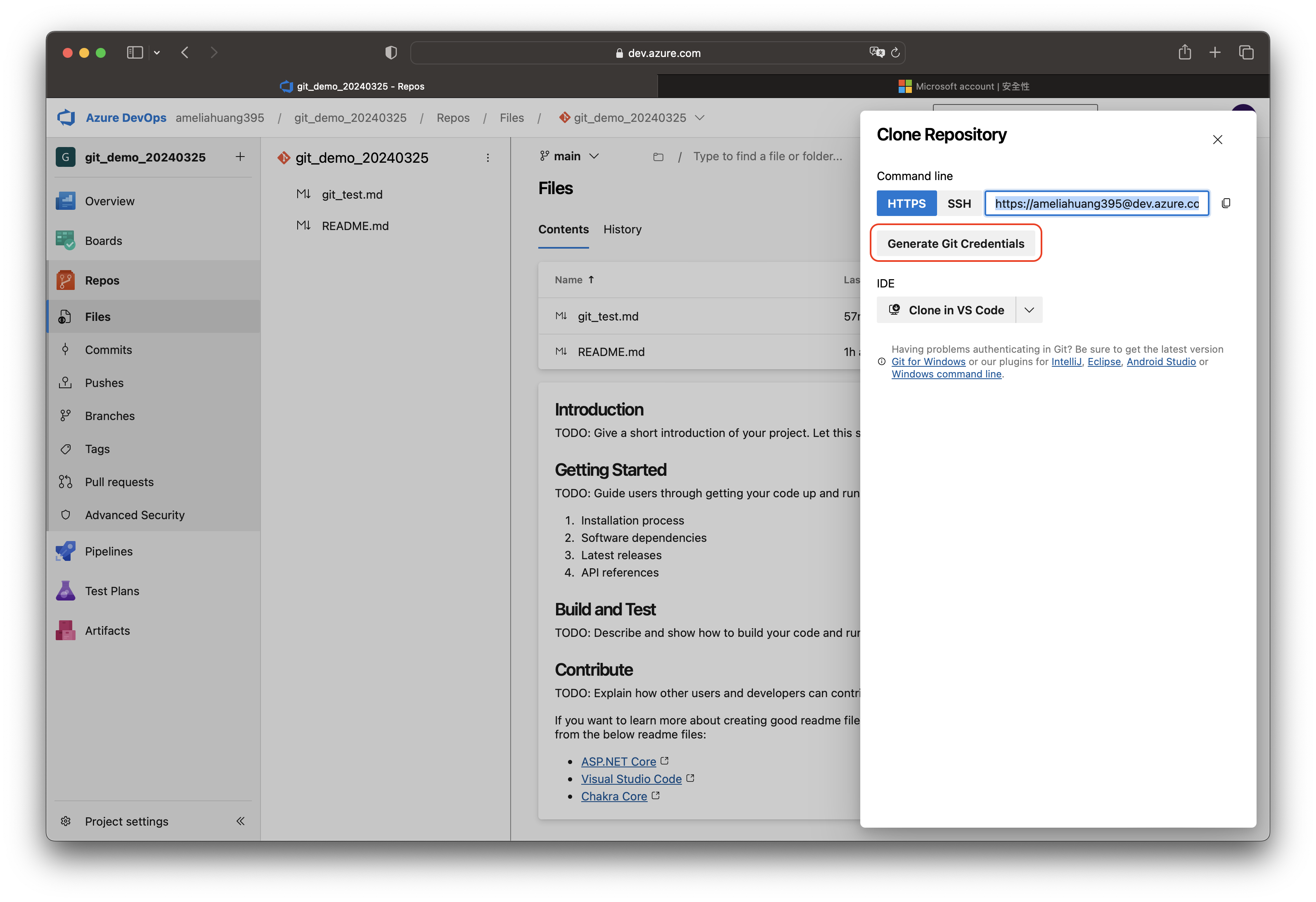
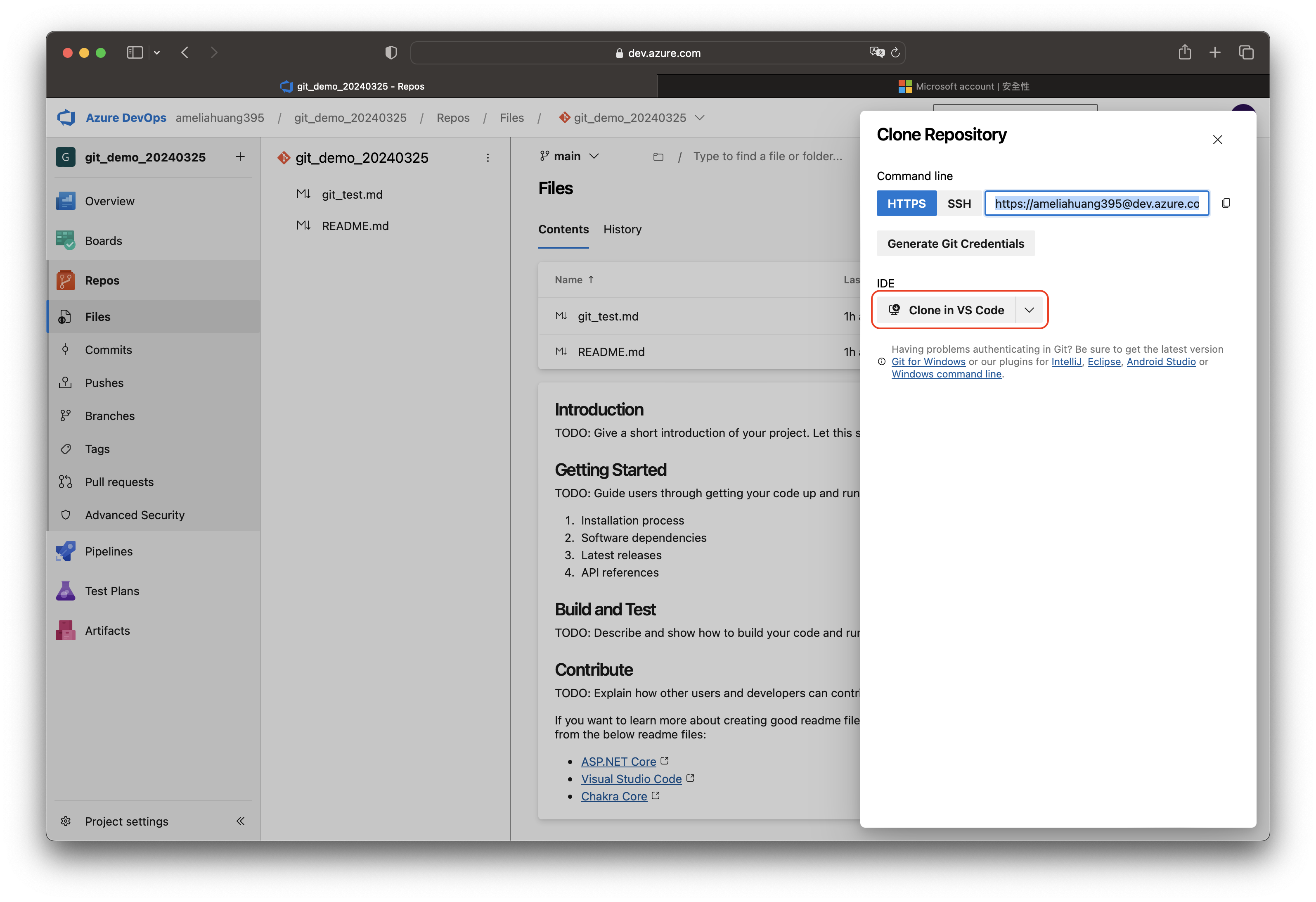
點選 Generate Git Credentials,會出現 User Name 以及 Password,將 Password 記下來並保存好

-
點選 Clone in VS Code

-
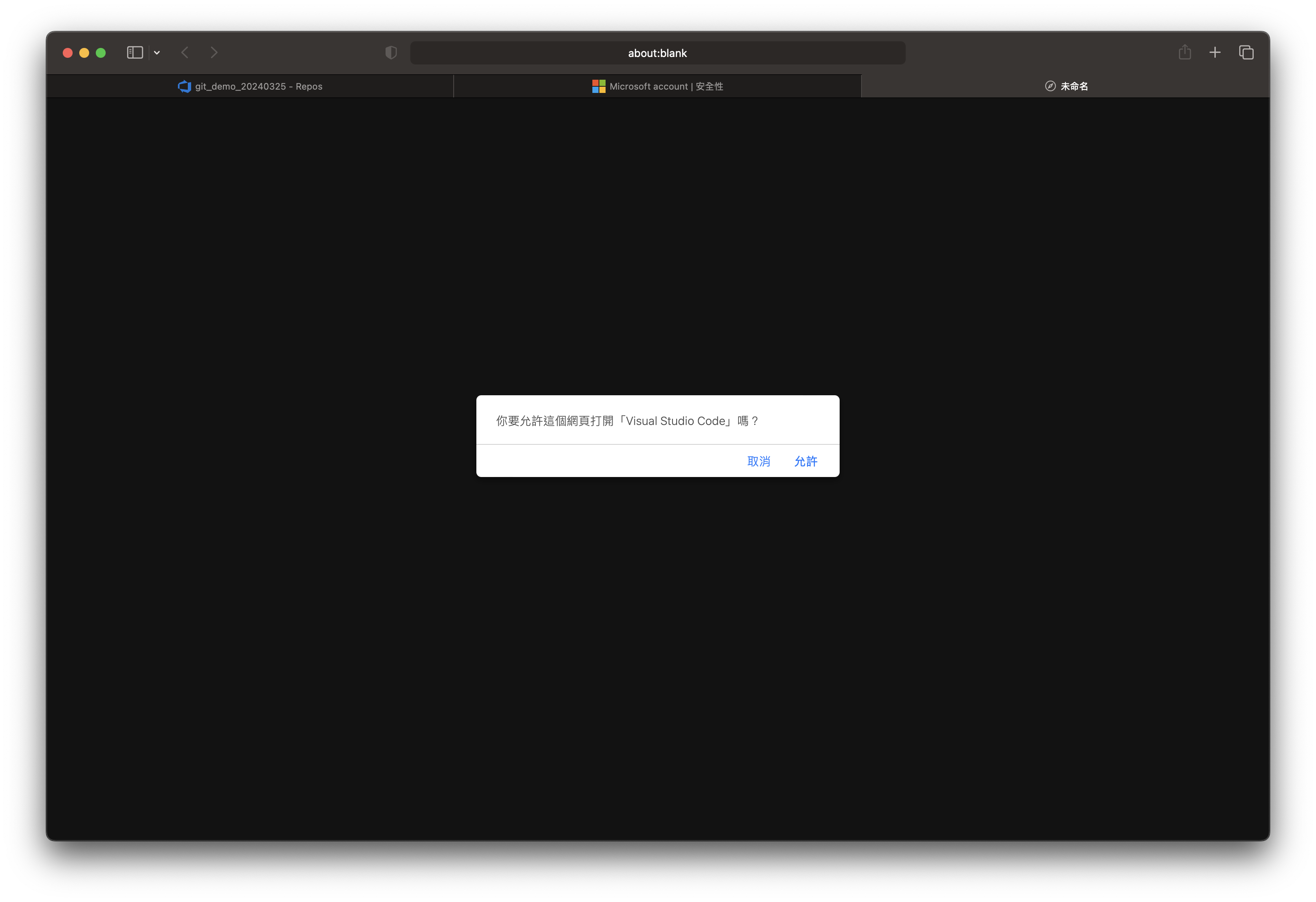
瀏覽器會跳出是否允許打開 VS Code,點選允許即可

-
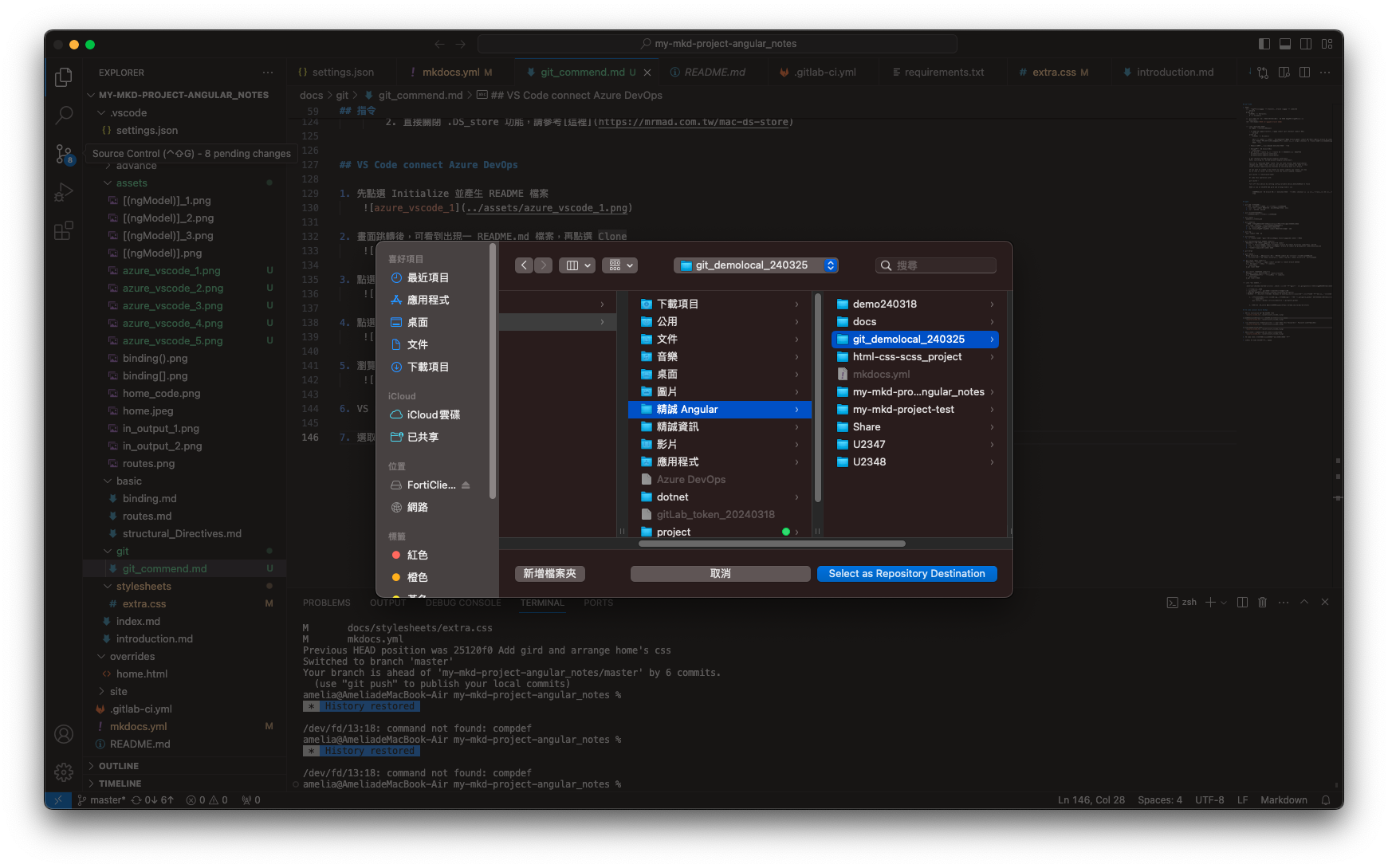
VS Code 會跳出檔案視窗,供選取欲存放此專案之本地端資料夾

-
選取後 VS Code 即會開始執行 Clone

-
第一次執行 Clone,VS Code 會跳出需要輸入密碼,此時貼上步驟 3 產生之 Password 後按 Enter 即可
-
Clone 完成點選 Open 即可打開專案資料夾